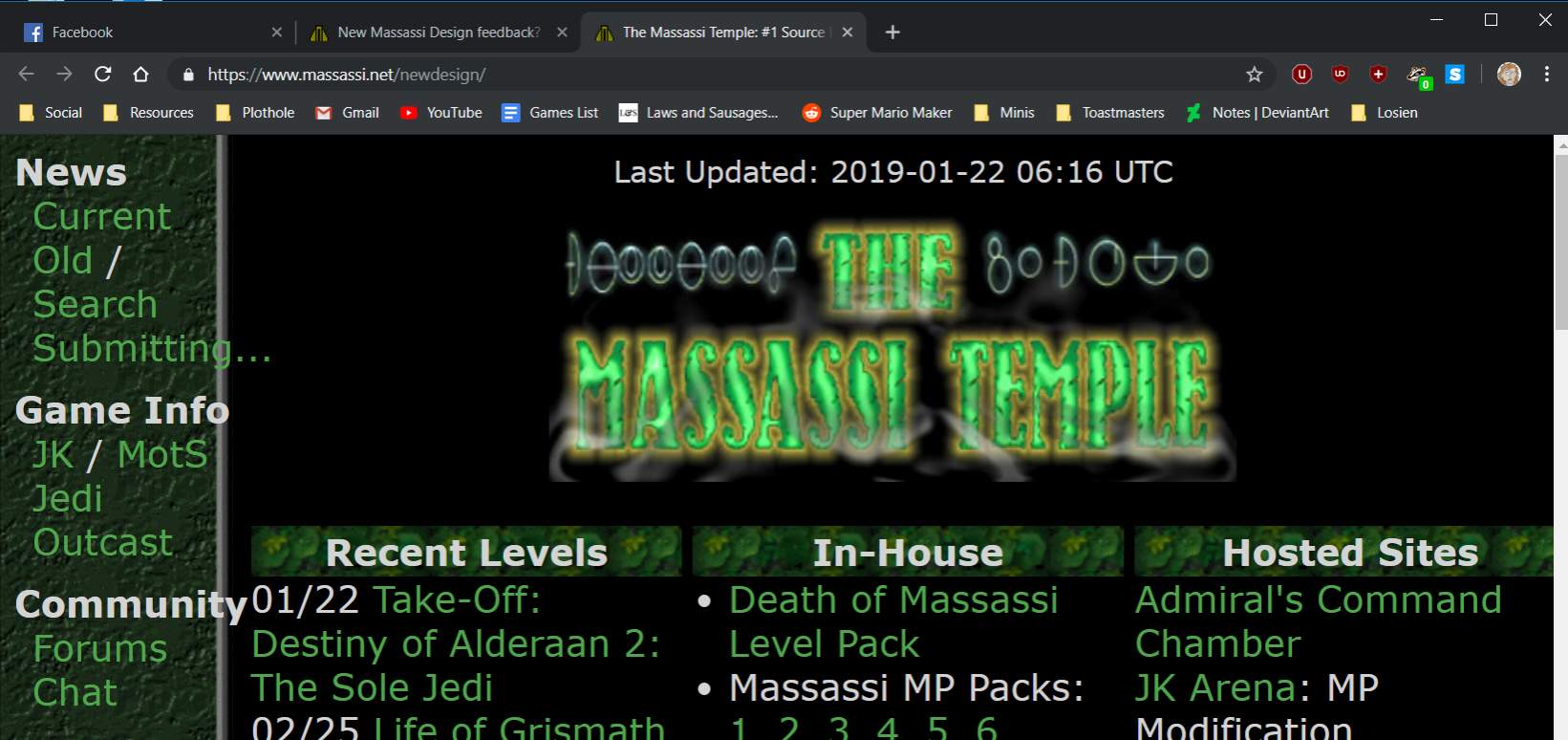
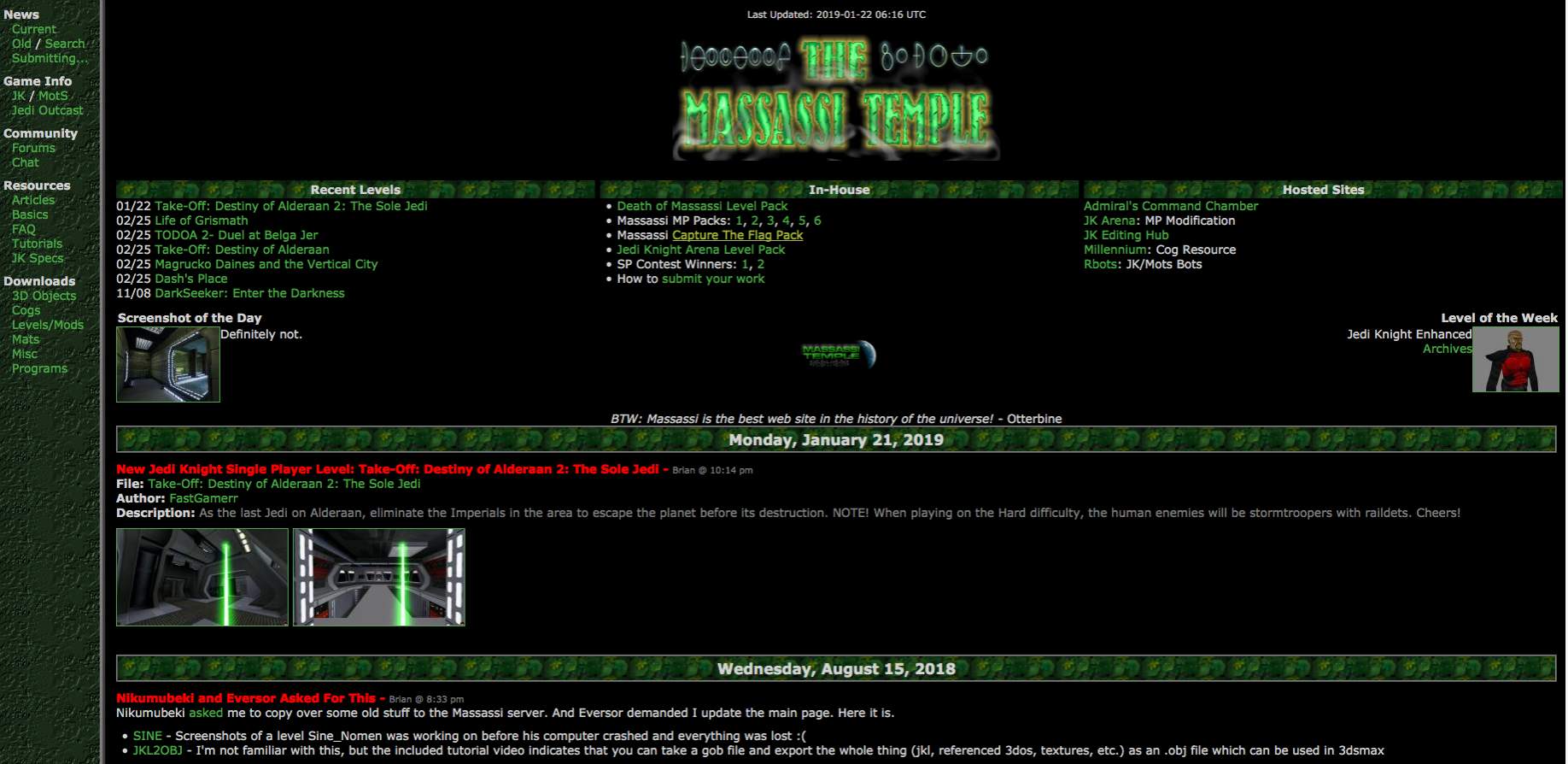
I've been working on a new design and am curious what everyone thinks. (This is for the main page, not the forums right now.) Note that all the links point to the "old" stuff so it's just the main page design I'm worried about. I tested in Firefox, Safari, Vivaldi(chrome-ish), and mobile Safari and it looks mostly ok (there's a small issue at the very bottom on mobile but not really worth fixing). I don't expect it to work on IE because it's using CSS grid which isn't supported. I don't really care, cuz IE sucks. As you can see I've become much better at design since 1998.
https://www.massassi.net/newdesign/
The main changes are that it's no longer using frames or tables for layout and all the styling has been pulled out into css. It should be a lighter page (not that it was really heavy anyway) and maybe search engines won't croak when they see the frames.
Visually some of the fonts are a bit bigger and I darkened the white font a tiny bit because it's supposedly easier on the eyes.
https://www.massassi.net/newdesign/
The main changes are that it's no longer using frames or tables for layout and all the styling has been pulled out into css. It should be a lighter page (not that it was really heavy anyway) and maybe search engines won't croak when they see the frames.
Visually some of the fonts are a bit bigger and I darkened the white font a tiny bit because it's supposedly easier on the eyes.